bootstrap管理系统模板 |
您所在的位置:网站首页 › vue antd admin › bootstrap管理系统模板 |
bootstrap管理系统模板
|
大家好,我是为前端娱乐圈操碎了心的小迷妹,正宗前端开发一枚,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标。 每天上班必须做的一件事情,就是打开我们全球最大的程序员交友社区GitHub,因为这上面有太多开源的宝贝了,每天都乐此不疲,深耕于此,当然也收获了很多有用的东西,写出来分享一下。 今天发现一款基于vue+antdUI的管理系统前端模板。 一个开箱即用的中后台前端/设计解决方案(主要依赖组件库 ant-design-vue ) 中文文档:https://iczer.gitee.io/vue-antd-admin-docs/ github链接:https://github.com/iczer/vue-antd-admin 在线体验:iczer.gitee.io/vue-antd-admin  image
image
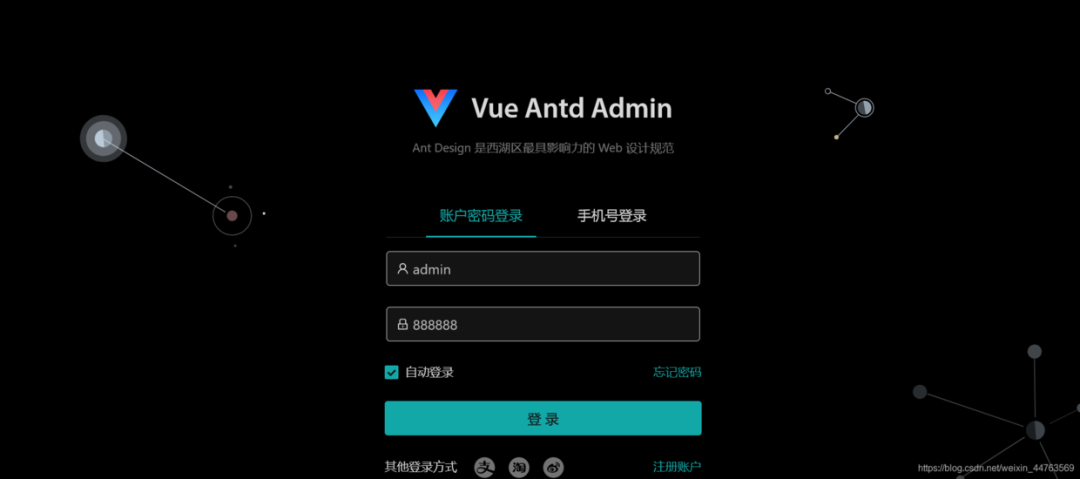
使用教程: 使用 # 准备你的本地环境需要安装 yarn、node 和 git。我们的技术栈基于 ES2015+、Vue、Antd,提前学习这些知识会非常有帮助。 # 安装克隆本项目到本地 $ git clone https://github.com/iczer/vue-antd-admin.git安装依赖 $ yarn installor$ npm installTIP master 分支是 Vue Antd Admin 的标准版代码,此分支代码适合用于用于学习研究,不推荐在此分支做正式开发。我们在 basic 分支提供了 Vue Antd Admin 的基础版代码,正式开发请切换至此分支,以便于后续的版本更新。 WARNING 如果基于 master分支 进行开发,在版本更新时遇到的代码冲突问题请自行解决,我们不对基于 master分支 开发时遇到的问题提供技术支持。再次强调,master分支 仅推荐用于学习参考,正式开发请切换至 basic 分支!!! # 目录结构我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。 ├── docs # 使用文档├── public│ └── favicon.png # favicon│ └── index.html # 入口 HTML├── src│ ├── assets # 本地静态资源│ ├── components # 内置通用组件│ ├── config # 系统配置│ ├── layouts # 通用布局│ ├── mock # 本地 mock 数据│ ├── pages # 页面组件和通用模板│ ├── plugins # vue 插件│ ├── router # 路由配置│ ├── services # 数据服务模块│ ├── store # vuex 状态管理配置│ ├── theme # 主题相关│ ├── utils # js 工具│ ├── App.vue # 应用入口组件│ ├── bootstrap.js # 应用启动引导js│ └── main.js # 应用入口js├── package.json # package.json├── README.md # README.md└── vue.config.js # vue 配置文件 # 本地开发启动服务 $ yarn serveor$ npm run serve启动成功后,会看到一个本地预览地址,通常是 http://localhost:8080 。接下来就可以修改代码,并实时预览修改结果啦! 功能展示: 登录界面  image
image
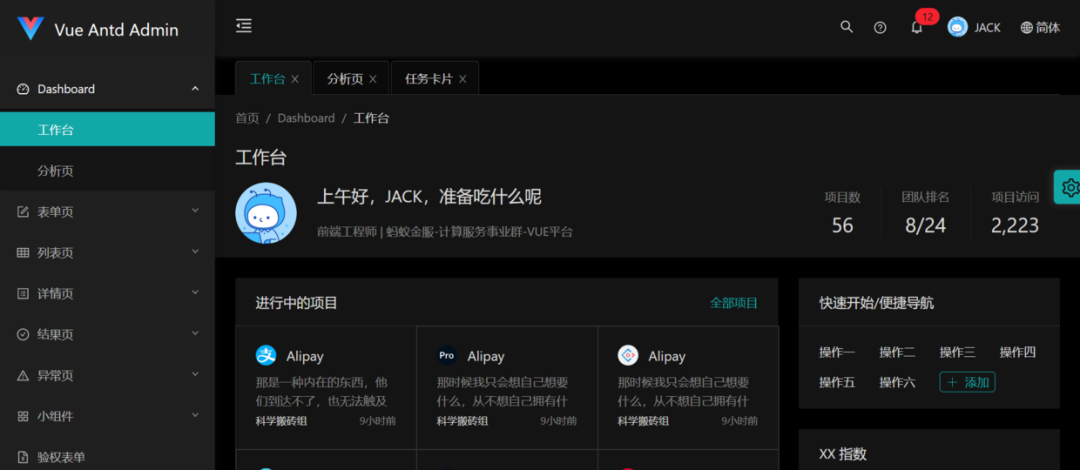
首页  image
image
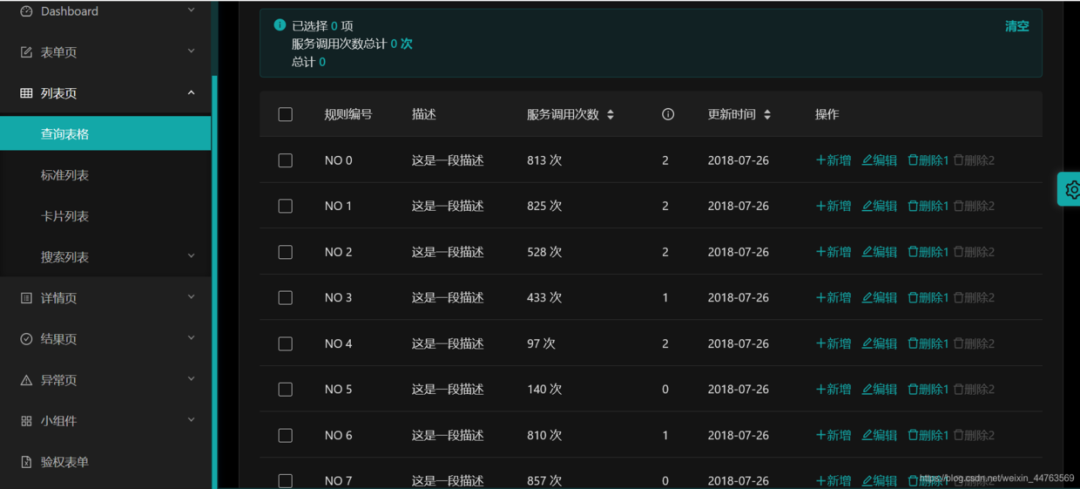
表格  image
image
缺点: 1:文档不够完善,正在补充之中 2:不够成熟,相对于饿了么得,组件不够丰富 优点: 1:页面样式比较炫酷 2:开箱即用,省去了太多得代码,非常的方便 vue-antd-admin入门,超好看的中后台ui页面!!!你确定不来用一手?文末彩蛋 扫码回复," 2020 ",获得最新前端,后端,大数据,人工智能,PHP等视频教程资料云盘链接。
|
【本文地址】
今日新闻 |
推荐新闻 |
